Thank you so much for this information. It really helps. https://www.photoboothofhouston.com/
The easiest way to find bugs in your web page
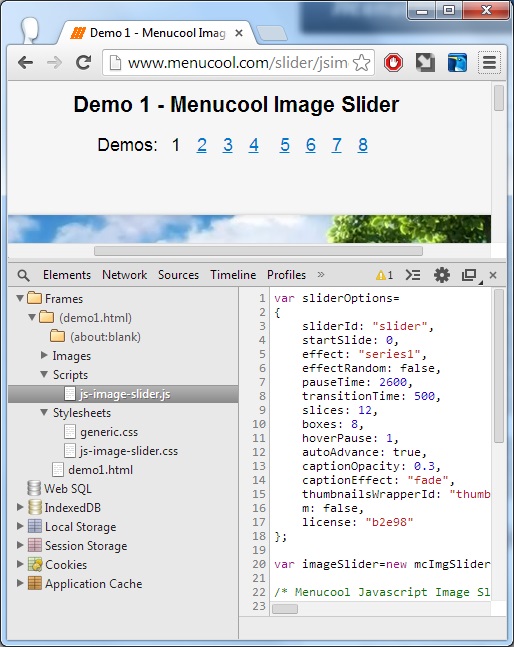
Open your page with Chrome browser, press the Ctrl-Shift-I keys (if Mac, press the Option-Command-I) -> open the Sources panel -> drill down into the files folders(Images, Scripts or Stylesheets folder), then you will easily find if your page contains bugs. The Chrome browser will mark a red symbol besides a file name if the file contains bugs:

For example, if an image location you uploaded does not match the image path you specified in your markup, the Chrome console tool will mark an red icon besides the image file name under the Images folder.
Debugger panels under the the Console and the Elements tags also contain information that is very helpful for debugging.
7 Answers
It works! Thank you so much,, hardwood floor quote
136.158.49.100Thank you. drywall repair near me
136.158.49.18The Chrome console tool will mark a red icon beside the image file name under the Images folder https://www.flashpartyphotobooth.com/charlotte-wedding-photo-booth https://www.learnparkournow.com
136.158.49.0 Roof Installation WhangareiThank you very much and more power! myWarBible
45.14.71.11Thanks, It worked on my end!
209.35.170.111
Ask your Own Question
If your question is related to the topic of this post, you can post your question to this page by clicking the "Post a reply" button at left;
- When you want to start a new page for your question:
-
If your question is related to the General, click:
Ask new question: General -
Otherwise navigate to one of the following forum categories, and post your question there.
##
-